Sebenarnya sangat mudah untuk memnggantinya..... tapi buat yang tdk ngerti masalah "CSS"... pasti g mudeng tuh susunan2nya....
oke g usah aq jelasin secara panjang lebar tinggi luas (wekekeke emngnya Matematika..?)
Bismillahhirrohmanirrohim... acara kita mulai.....
1. seperti biasa... "LOGIN"
2. Atur (Bahasa indonesia)
3. disitu ada kotak "CSS"
yang ada tulisannya semacan ini dan tulisan itu tergantung dengan Lay Out kalian.... tapi semuanya hampir mirim.....
-------------------------------------------------------------------------------
/* {--friendster-layouts.com css code start--} */
/* Basic CSS Editor 1.1 - HANIFSPD.CO.CC */
/* PROFILE BACKGROUND */
body { background-image:url(http://i200.photobucket.com/albums/aa73/fs-layouts/friendster-layouts.com/2008/10/panda-kun/panda-kun.png); background-attachment:fixed; background-position:bottom right; background-repeat:repeat; background-color:#e5e5e5; }
/* GLOBAL LINKS */
.usercontent a, .usercontent a:link, .usercontent a:visited, .usercontent a:active { text-decoration:underline; color:#4d4d4d; }
.data a, a.more, .commonbox .viewall { font-family:Arial, Geneva, Helvetica, sans-serif; color:#4d4d4d; }
.usercontent a:hover { text-decoration:underline; color:#336600; }
/* GLOBAL HEADERS */
.commonbox h1, .commonbox h2 { font-family:Courier New, Courier, Monaco, monospace; color:#33cc00; background-color:#666666; }
/* GLOBAL BOXES */
.commonbox { border-width:3px; border-color:#4d4d4d; border-style:double; background-color:#339900; }
/* TESTIMONIALS EVEN ROW */
.commonbox .evenrow { background-color:transparent; }
/* PRIMARY PHOTO BORDER */
.controlpanel .imgblock200 { border-color:#4d4d4d; }
/* BUTTONS */
#controlPanelButtons a, #controlPanelButtons a:link, #controlPanelButtons a:visited { font-family:Arial, Sans-serif; color:#666666; border-color:#666666; background-color:#339900; }
#controlPanelButtons a:hover { color:#339900; border-color:#666666; background-color:#339933; }
/* PHOTO BLOCKS */
.commonbox .imgblock75, .ir { border-width:0px; border-color:#666666; background-color:transparent; }
/* FRIENDS NAME BG */
.commonbox .dr { background-color:#339900; }
/* {--friendster-layouts.com css code end--} */
-------------------------------------------------------------------------------
ntuh tulisan yang ada di atas pasti g bisa di baca oleh manusia... tapi semua tulisan di atas akan muncul pada FS kalian seperti ini tampilannya :

4. Tyus cara mengganti "backgroundnya"
cari tulisan yang acak-acakan tadi :
/* PROFILE BACKGROUND */
body { background-image:url(http://i200.photobucket.com/albums/aa73/fs-layouts/friendster-layouts.com/2008/10/panda-kun/panda-kun.png); background-attachment:fixed; background-position:bottom right;
tuh tulisan yg warnanya merah adalah url gambarnya
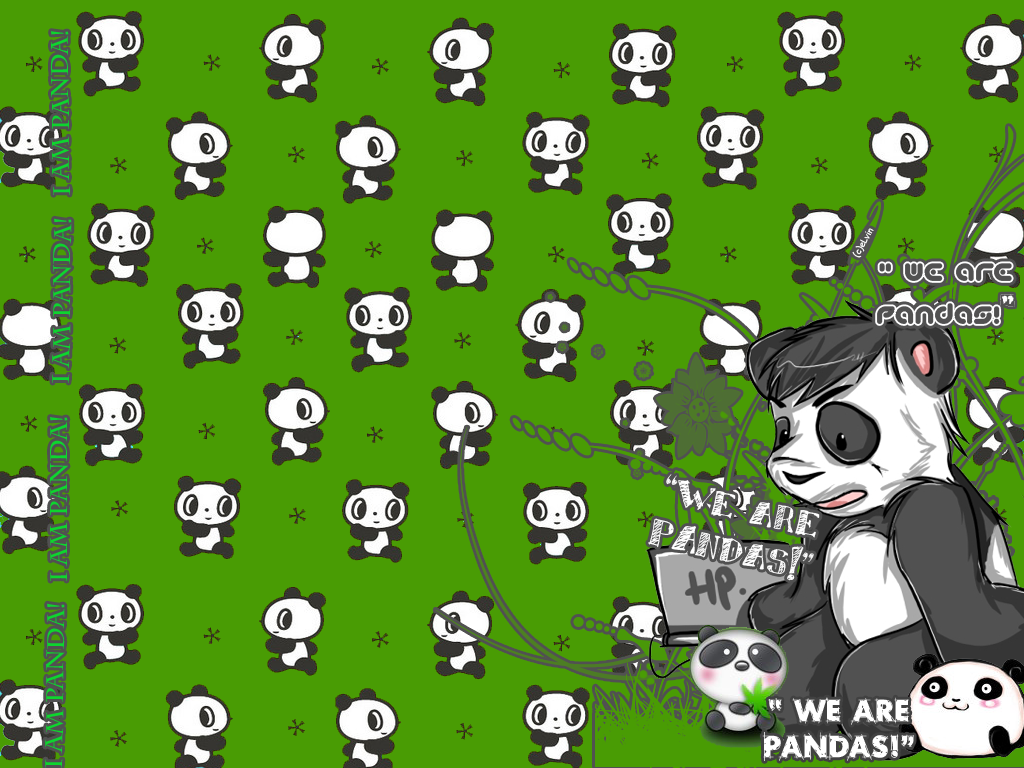
nih hasil dari URL tersebut :

tyus klo kamu mao ganti Gambar itu... ya kamu tinggal ganti URL foto kamu.......
untuk mendapatkan URL foto, kamu harus upload dlu Foto kamu... upload aja di www.imangeshack.us. tyus klo udh di Upload... pasti kamu di kasih URL-nya....
tyus ganti URL yang warnanya merah tuh dengan URL foto kamu......
NB :
Klo mengganti URL foto kamu cari tulisan di kotak CSS kamu yang :
/* PROFILE BACKGROUND */
body { background-image:url( TULISKAN URL KAMU DISINI)
jdi kamu g ush COPY CSS ini.....
hanya tinggal ganti tulisan di atas tadi.......
tyus kamu save dech.......................
pasti hasilnya akn muncul...............
and jangan lupa Coment ke FS aq.... di mandalazx@yahoo.com


